皆さんこんにちわ!私はayutoと申します。

こんな悩みを解決します。
設定することは難しい作業ではないので、この記事を読みながら進めていくことで誰でも導入できます。
なるべくわかりやすく、そして簡潔に解説します。
それでは早速いきましょう!
この記事の内容
- サイトマップについて
- サイトマップの設定方法を3ステップで説明
- サイトマップをトップページのフッターに表示させる方法
サイトマップとは?
サイトマップとは、簡単に言うとブログの地図のようなものです。
サイトマップを作っておくことで、あなたのサイトにアクセスする人が求めたい情報を見つけやすくなります。

サイトマップには二種類あることを軽く頭の片隅に入れておいてください。
サイトマップは二種類ある
- XMLサイトマップ:Googleロボット向け
- HTMLサイトマップ:読者向け
サイトマップの設定方法3ステップ
サイトマップの設定の手順はたった3ステップでできます。
サイトマップの設定手順3ステップ
- XMLサイトマップを作成する
- Googleサーチコンソールにサイトマップを登録する
- HTMLサイトマップを作成する
詳しく説明します。
手順➀:XMLサイトマップを作成する
XMLサイトマップはGoogle XML Sitemapsのプラグインを使って作成します。
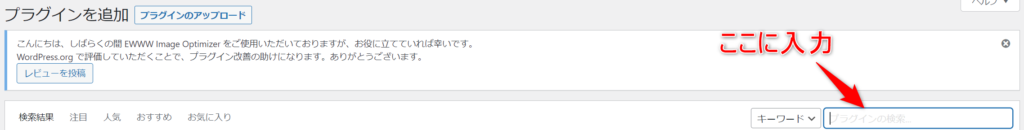
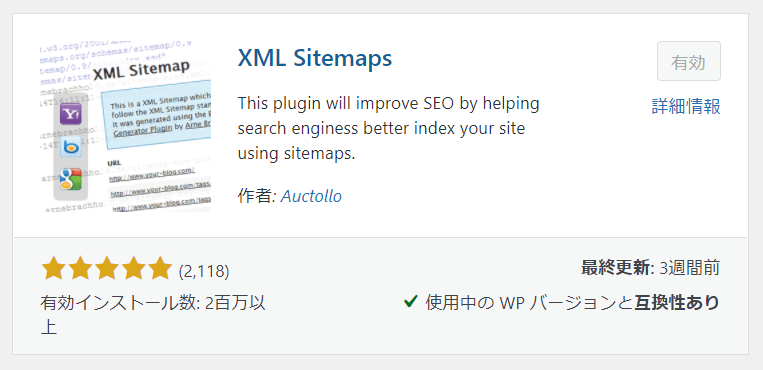
まずはWordPressのダッシュボードにログインして、左メニューの「プラグイン」 → 「新規追加」とクリックして、プラグイン『Google XML Sitemaps』をインストールして有効化してください。
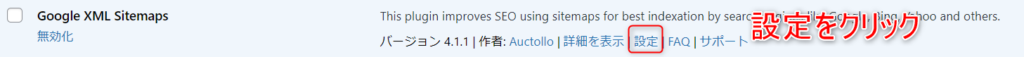
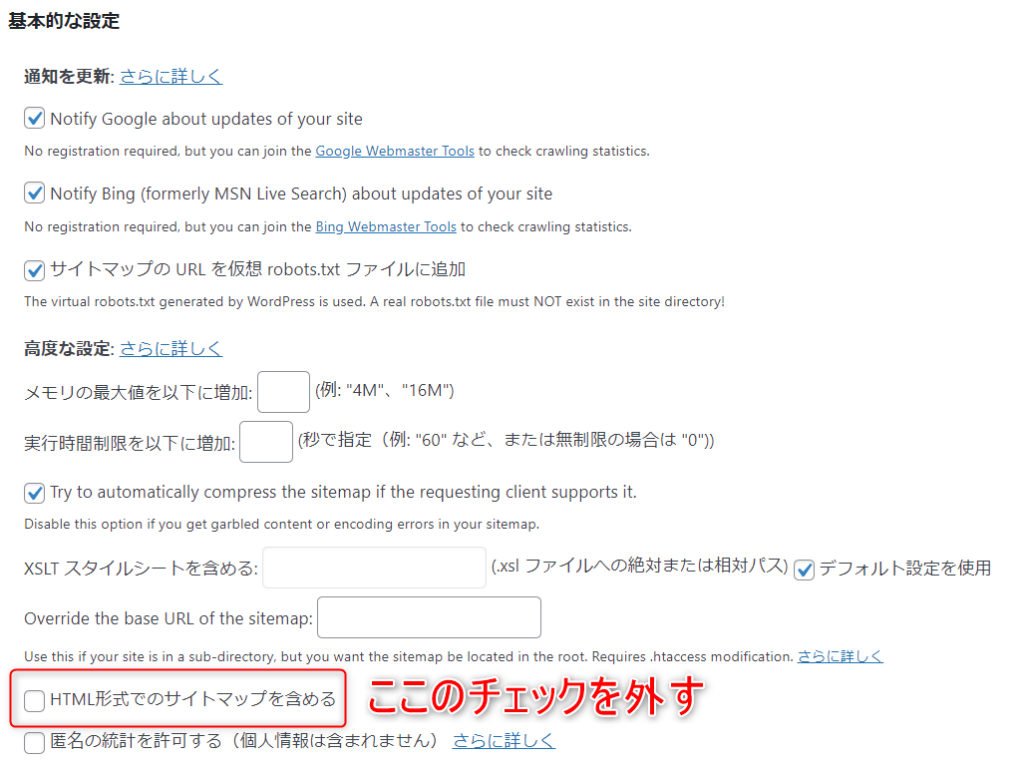
インストールして有効化できたら、以下の画像の赤枠で囲った設定をクリックしてください。
そして、「基本的な設定」の中の『HTML形式でのサイトマップを含める』のチェックマークを外します。

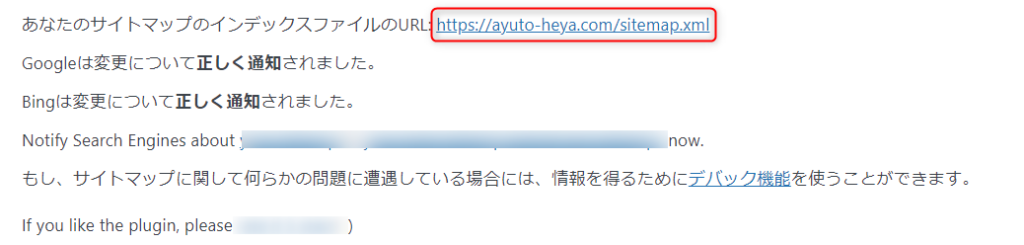
完成すると、以下のようなURLが作成されます。
手順②:Googleサーチコンソールにサイトマップを登録する
次に先ほど作成したサイトマップをGoogleサーチコンソールに登録します。
まずは、Googleサーチコンソールにアクセスしてください。
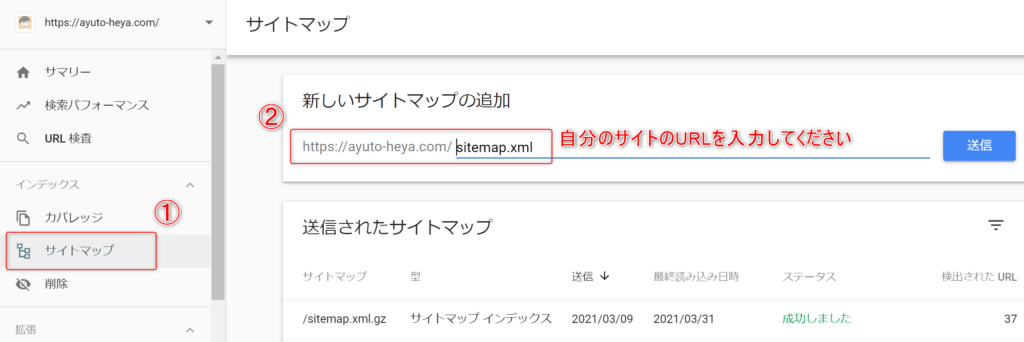
Googleサーチコンソールの管理画面から、左側にある「サイトマップ」→「新しいマップの追加」に以下の三つを入力してください。
追加するURL
- https://ayuto-heya.com/sitemap.xml.gz
- https://ayuto-heya.com/sitemap.xml
- https://ayuto-heya.com/feed


取得できませんでしたと表示された場合
新しいマップの追加したURLを正しく入力しているか再度確認する
手順③:HTMLサイトマップを作成する
最後にHTMLサイトマップ(読者向け)のサイトマップを作成します。
HTMLサイトマップはPS Auto Sitemapというプラグインを使っていきます。
Google XML Sitemapsのプラグインを導入した手順と同じ方法で、PS Auto Sitemapもインストールして有効化してください。
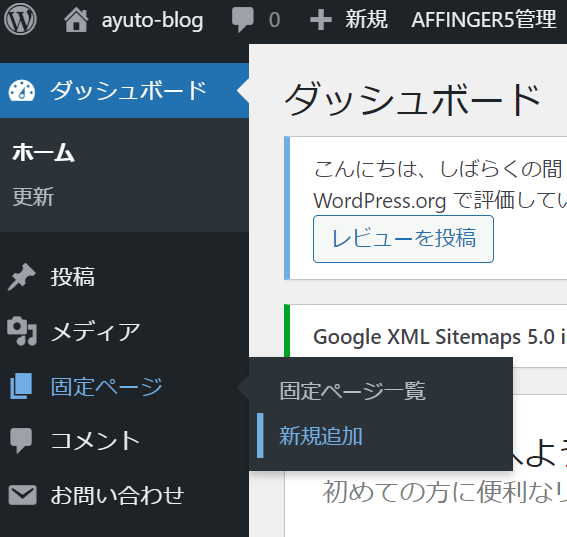
次に、WordPress管理画面から『固定ページ』→『新規追加』をクリックして、サイトマップ用のページを作成します。
すると、以下の画面になり、赤枠で囲んだ番号(ID)が表示されていれば次に進みます。
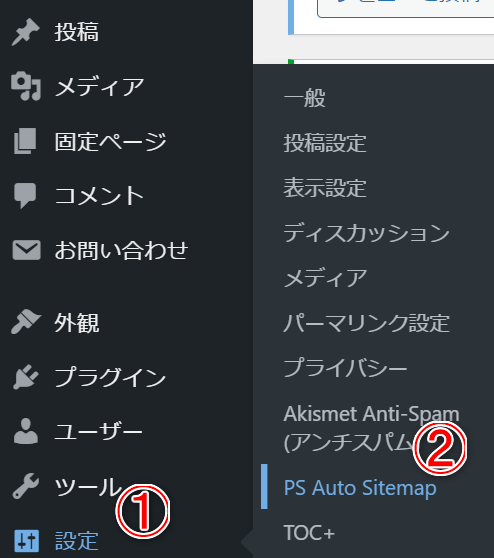
WordPress管理画面から『設定』→『PS Auto Sitemap』をクリックしてください。
PS Auto Sitemapの「サイトマップを表示する記事」に先ほどの記事IDを入力し、「先に出力するリスト」で固定ページにチェックを入れてください。

サイトマップをトップページのフッターに表示させる方法
最後にサイトマップをトップページのフッターに表示させる方法について説明していきます。
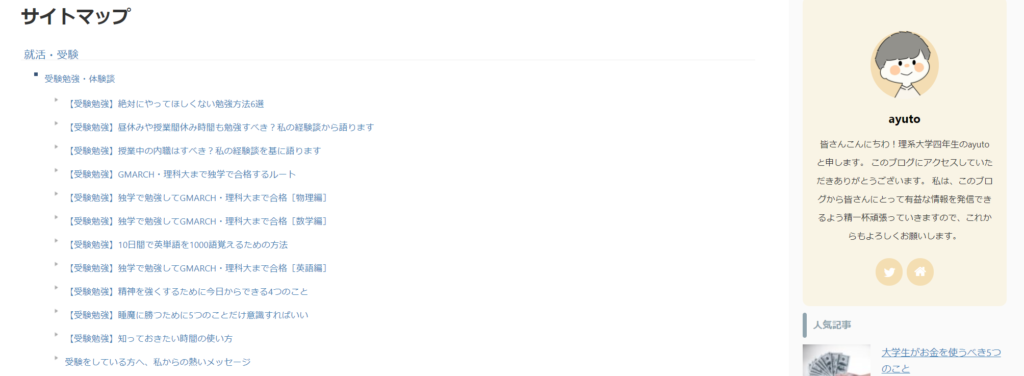
サイトマップをフッターに表示させると、以下の赤枠が追加されます。
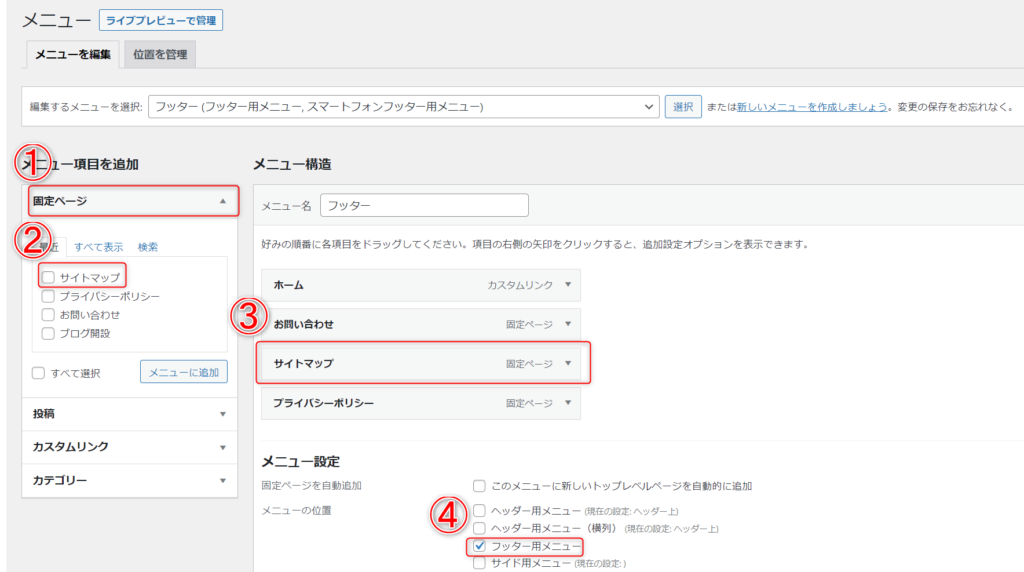
WordPress管理画面から『外観』→『メニュー』を選択し、以下のような操作をします。
サイトマップをトップページのフッターに表示させる方法
- 固定ページを選択
- サイトマップを選択
- サイトマップをメニュー構造の中に入れる
- メニュー設定の「フッタ-用メニュー」にチェックを入れる
最後にメニューを保存して完了です。

まとめ
今回の記事は、サイトマップ設定方法について説明してきました。
いかがだったでしょうか。
サイト運営していく上でサイトマップの導入は必須です。
一つずつ一緒に設定していきましょう♪
最後までブログを読んでいただきありがとうございました。ではまた!
-

【最新】絶対に入れておくべき5つのプラグイン【すべて解説】
2022/1/4