皆さんこんにちわ!私はayutoと申します。お忙しい中、このブログにアクセスしていただきありがとうございます。

こんな悩みを解決します。
今回の記事は、ブログ初心者に送る「目次の設定方法」です。
プラグイン「Table of Contents Plus(TOC+)」を使ってWordPressブログに目次を入れる方法を説明します。

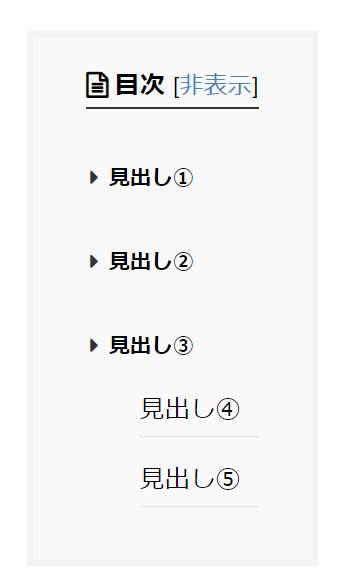
結論として、以下のような目次を付けることができます!
それでは早速いきましょう!
プラグイン「Table of Contents Plus(TOC+)」をインストール
まずは、プラグイン「Table of Contents Plus(TOC+)」をインストールしてください。
そして、有効化にしましょう
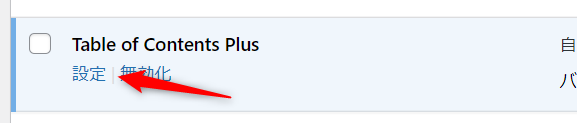
Table of Contents Plus(TOC+)を有効化できたら、管理画面のプラグイン→設定を押してください。
すると、こんな画面が表示されます。
結論から先に言うと、初心者の方はこの画像の通りにチェックをすればOKです。
ここで一つ注意点があります。
注意ポイント
私は最初から目次を非表示に設定していますが、始めのうちは「最初は目次を非表示」のチェックを外すことをおすすめします。

もっと詳しく知りたい方は次の章も読んでください!
「Table of Contents Plus(TOC+)」の設定
設定画面の上から順に説明していきます。
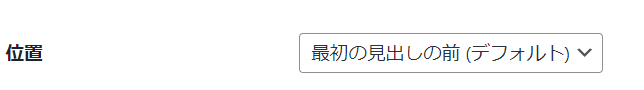
①位置
「位置」では、目次をどこに表示させるかを選ぶことができます。
デフォルトでは「最初の見出しの前」となっており、特にこだわりがない場合はこのままの設定で問題ありません。
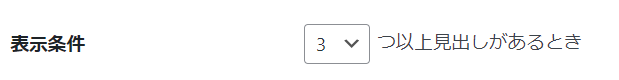
②表示条件
「表示条件」では、見出しがいくつ以上あるときに目次を表示させるかを決めることができます。
2~10個の間で自由に選ぶことができます。
注意ポイント
ここで設定した数に見出しが満たない場合、目次は自動生成されないので注意してください。
③以下のコンテンツタイプを自動挿入
「以下のコンテンツタイプを自動挿入」では、どんなタイプのページに目次を入れるかを決めることができます。
選択肢がたくさんありますが、「post(投稿記事に自動挿入)」、「page(固定ページに自動挿入)」の両方にチェックを入れてください。
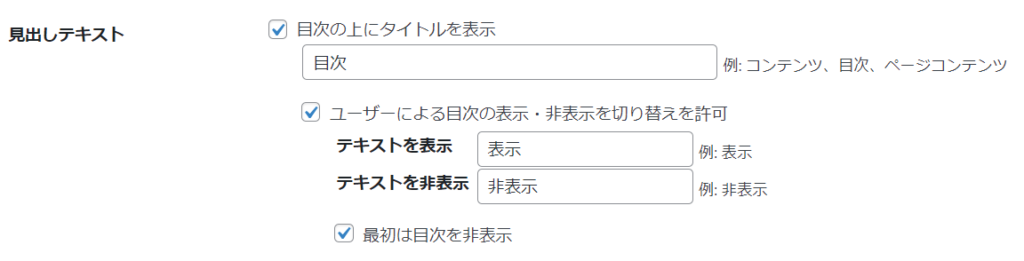
④見出しテキスト
「見出しテキスト」では、目次の上に表示するテキストを自分の言葉で設定することができます。
チェックボックスのチェックを外せば、「テキストなし」の設定にすることも可能です。
「ユーザーによる目次の表示・非表示を切り替えを許可」では、先ほども説明した、最初に目次を表示するかしないかを設定してそのテキスト決めることができます。
皆さんの好みに合わせて変えてみてください。
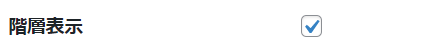
⑤階層表示
「階層表示」では、見出しになっているh2やh3を目次の小見出しとして表示させるためのチェックボックスです。
階層表示をすることによって、目次が見やすくなるのでチェックを入れましょう。
⑥番号振り
「番号振り」では、目次の頭に番号を表示するかしないかを決めることができます。
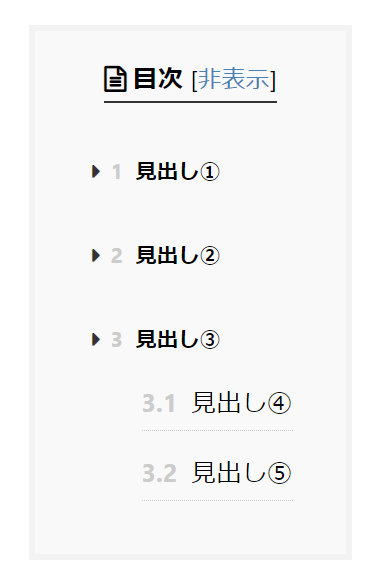
番号振りにチェックを入れた目次がこちらです。
個人的には、番号振りが無いほうがすっきりと見えますが、どちらが良いかは皆さんの判断次第です。
⑦スムーズ・スクロール効果を有効化
「スムーズ・スクロール効果を有効化」では、目次をクリックした時に、該当箇所へジャンプではなくスクロールで移動させるための設定です。
ジャンプに設定すると、リンクのように一瞬で画面が切り替わり、スクロールにすると高速で下にスクロールしながら画面移動します。
スクロールに設定すると、ページが重くなる可能性があるのでここではチェックを入れずにジャンプした方がいいでしょう。
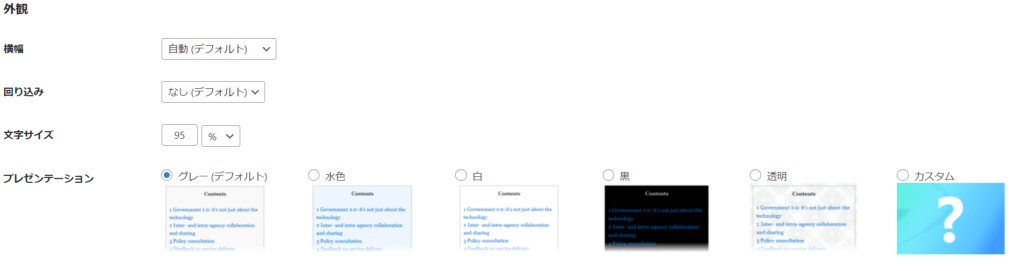
⑧外観
「外観」では、目次の横幅や文字のサイズなどを好きなようにカスタマイズすることができます。
特にこだわりが無い場合、このままでいいでしょう。
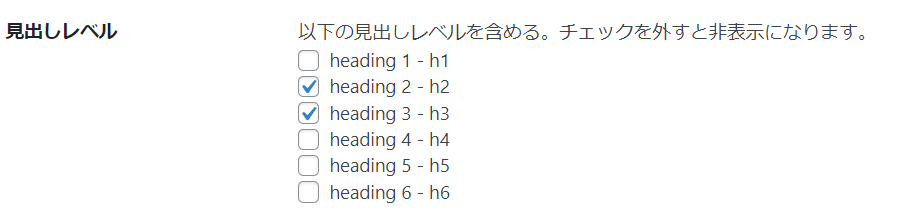
⑨上級者向け設定 見出しレベル
「上級者向け設定 見出しレベル」では、どのレベルまで表示するか決めることできます。
おすすめは、
- heading 2 – h2
- heading 3 – h3
この二つだけチェックを入れることです。
基本的にこの二つまでしか見出しは使わないのと、これ以上目次を増やしてしまうと内容がごちゃごちゃしてしまいます。
⑩設定を更新
以上の設定ができたら設定を更新してください。
まとめ

今回の記事は、「目次の設定方法」について解説してきました。
いかがだったでしょうか。
目次をつけるとブログのモチベーションも上がり良いことしかありませんよね。
私もまだまだブログ初心者なので、共に頑張っていきましょう。
最後までブログを読んでいただきありがとうございました。明日もお会いしましょう。ではまた!
-

【最新】プロフィールをオシャレにする方法【3分で完了!】
2022/10/1 ブログ初心者, プロフィール画像の変更